We all experience minor frustrations when browsing the web. A drop down navigation may be a bit fiddly to use, we might have to tap around a bit on a button that's a little too small to use easily, or perhaps read something twice that isn't immediately clear. In many cases these might equate to a few small niggles that, though frustrating, aren't generally insurmountable. But for anyone with a visual, auditory, mobility, or cognitive impairment, this could completely exclude you from using a website or application.

Legal requirements: In the UK, the Equality Act 2010 requires that websites be accessible to people with disabilities. If your website doesn't meet accessibility standards, you could be at risk of legal action. This is particularly important for public sector organisations, but, despite some ambiguous wording, doesn’t exclude commercial websites.
This is why web accessibility is so important.
WCAG Guidelines
Luckily for you these clear guidelines and rules that help you to understand and break down these barriers that are restrictive, ensuring everyone can access your information easily. Web accessibility means making sure that your website or application can be used by any user, regardless of their capabilities.
WCAG 2, or Web Content Accessibility Guidelines 2, has been developed by the World Wide Web Consortium (W3C), in cooperation with individuals and organisations across the globe. The aim is to provide a standardisation for web content accessibility that meets the needs of all parties (individuals, governments and organisations) everywhere.
The WCAG has 12-13 guidelines, outlined in their 4 key principles; Perceivable, Understandable, Operable and Robust. For each guideline there is testable success criteria, categorised into levels A, AA and AAA.
- Perceivable: Information and user interface components must be presentable to users in ways they can perceive. This means that users must be able to perceive the information being presented (it can't be invisible to all of their senses).
- Understandable: Users can understand your content. Users must be able to understand the information as well as the operation of the user interface.
- Operable: User interface components and navigation must be operable. Users can use your content, regardless of how they choose to access it (keyboard or voice commands).
- Robust: Content can be interpreted reliably by a wide variety of user agents (including reasonably outdated, current and anticipated browsers and assistive technologies). As technologies and user agents evolve, the content should remain accessible
The WCAG forms the basis of most of the accessibility legislation across the globe. The criteria of success can be categorised into three levels:
- Level A - The most basic requirements and the minimum degree that must be met. Failure to comply will result in a completely inaccessible website.
- Level AA - Addresses some common barriers for people with disabilities. This is the highest level of conformance for most websites as it removes the biggest hurdles.
- Level AAA - Highest level under WCAG and more difficult to achieve. Desirable but not of necessity.

Web Content Accessibility Guidelines (WCAG) 2.1 covers a wide range of recommendations for making content more accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity (and combinations of these), and some accommodation for learning disabilities and cognitive limitations. These guidelines address accessibility of web content on desktops, laptops, tablets, and mobile devices and other user interfaces.
The success criteria for these guidelines are written as ‘testable statements’ meaning that they’re not technology-specific. The 2.0 (Dec 2008) and 2.1 (June 2018) success criteria are exactly the same as 2.2 (coming May 2023), with two exceptions:
- Focus Visible changed from AA to A in 2.2.
- Parsing being obsolete and removed from 2.2.
2.1 and 2.2 guidelines have additional criteria not in 2.0. Sites that conform to guidelines 2.1, also conform to 2.0. However WCAG recommends that you always review the most recent version when updating or testing content’s accessibility.
What is being tested?
All pages and test areas MUST pass ALL tests, some of these tests might:
Principle 1: Perceivable
- Not use colour as the only way to explain or distinguish something
- Use text colours that show up clearly against the background colour
- Text spacing is appropriate and readable
- Not use images of text
- Works well with assistive technologies - important messages are marked up in a way that the screen readers knows they’re important
- Information is clear if stylesheets are disabled
Principle 2: Operable
- Not use blinking or flashing content - or let the user disable animations
- Use descriptive titles for pages and frames
- Can move through content in a way that makes sense
- Screen reader knows something is hovered over
- Use of HTML so user agents, including assistive technologies, can accurately interpret & parse content
- Only use things like mouse events or dynamic interactions (like swiping or pinching) when strictly necessary
- Make it easy to disable and change shortcut keys
Principle 3: Understandable
- Make it clear what language the content is written in, and indicate if this changes
- Make sure features look consistent and behave in predictable ways
- Make sure all form fields have visible and meaningful labels - and that they’re marked up properly
- Make it easy for people to identify and correct errors in forms
Principle 4: Robust
- Important status messages or modal dialogs are marked up in a way that informs users of their presence and purpose, and lets them interact with them using their assistive technology
- Modal closes elegantly and returns user to where they were
- Code lets assistive technologies know what every user interface component is for, what state it’s currently in and if it changes
What factors might cause individuals to find a website less accessible?
Several different elements can contribute towards an individual being restricted from the use of your website. For example:
- Visual - blindness, colour blindness and general low-vision.
- Hearing - hearing impairments and deafness.
- Neurological - conditions/disorders involving the central and peripheral nervous system (e.g. epilepsy and Parkinson’s disease)
- Cognitive - ADHD, other autism and other learning difficulties
- Motor - limited control, muscle slowness or pain, difficulty or inability to use muscles
- Combinations of these
- Much, much more - individuals have a wide range of personal needs

Why is web accessibility important?
According to the World Health Organisation’s 2011 Report on Disability around 15% of the world’s population struggles with some form of disability. If your website is not accessible to these individuals, you’re eliminating a huge proportion of potential customers. More Importantly, you’re preventing such individuals from having the same access to information, services and products.
Increased accessibility benefits both society by encouraging inclusivity and your business; it really is a win-win situation. Accessible websites are more likely to rank higher in SERPs, reduce long-term costs to make changes to design or troubleshoot problems, be used on multiple interfaces, reach and be used by a larger audience and increase your reputation as a socially responsible brand.
What kind of things might this include?
- Ensure your visually impaired users know what your images say about your content - Adding descriptions (alt text) to text in the code means your images can be understood by people using screen readers or assistive devices. It is also helpful for SEO purposes (when used correctly with its intended accessibility purpose!). Good alt text should inform the user of the contents of the image - accurate, concise and descriptive.
- Support your auditory impaired users to understand your content - Transcripts are really helpful to those with hearing impairments to consume content as they struggle/cannot hear videos, sound clips, podcasts etc.
- Consider the keyboard - People with mobility issues might struggle with using a mouse. Ensuring your site can be navigated with a keyboard easily without skipping content or moving through a page in the wrong order, means you’re increasing its functionality for these individuals.
- Think about font - This includes size, font style and contrast against the background. People with visual impairments will not be able to read certain font sizes/colours and styles as easily. How does the flow of your page change when a user zooms in by 400%? Keep it clean and simple.
- Navigation and signposting - Navigation is an essential part of user experience so creating a well-organised site is vital. Some important aspects to consider regarding accessible navigation is how users interact with site structures such as hierarchical menus, search boxes, site maps etc.
These are just a few tips and tricks to ensuring that your website meets accessibility guidelines, however there are many more elements that should be considered, especially if you are looking to create a AA or AAA accessible solution.
Accessibility testing at Versantus
We run numerous Test Scripts in order to access a website's accessibility rating. These test scripts ensure that all four principles (Perceivable, Operable, Understandable and Robust) are covered.
As websites are made up of hundreds, sometimes tens of thousands, of individual pages, testing each and every page's accessibility score is not practicable and would take a long time. Therefore we identify key ‘page types’ and test a representative page from each of these.
This might look like:
|
Type |
Example page / area tested |
|---|---|
|
Header and footer |
testdomain.com |
|
Course search results |
testdomain.com/find-a-course/results |
|
Course page |
testdomain.com/courses/a-great-course |
|
Generic page |
testdomain.com/about-us |
|
Checkout / Cart |
testdomain.com/cart/checkout |
|
Blog / News article |
testdomain.com/news/a-news-article |
|
Member area generic |
testdomain.com/members/benefits |
We run a series of around 30 key tests on all of these identified content types. Each test is relevant to one of the core principles. These tests can either be done manually, which requires an expert, or via an industry standard tool.
Some examples of the tools we use are
- WAVE
- Arc Tool Kit
- aXe
- Firefox Access Ability
This software highlights errors on a site, states the reason for this issue and provides recommendations for how to resolve this issue.
In addition to this, our team also uses a Screen Reader tool. This technology works closely with a devices Operating System (OS) to help individuals with visual impairments to access and interact with digital content. Screen Readers use a Text-To-Speech (TTS) engine to translate on-screen information into speech which can then be heard through earphones or speakers. These readers support a wide range of languages, identify common graphics, and can interact with well-structured websites and documents.
Once we’ve carried out these tests, we create an accessibility audit. This might look something like this:
|
Test |
Failed pages / area |
Further information |
Estimated time to resolve |
How to resolve |
|---|---|---|---|---|
|
Animation controls
|
Auto scrolling carousels |
For any auto-updating information that (1) starts automatically and (2) is presented in parallel with other content, there is a mechanism for the user to pause, stop, or hide it or to control the frequency of the update unless the auto-updating is part of an activity where it is essential. |
TBC |
<input code> |
|
Empty H2 heading
|
Carousel |
A heading contains no content. Some users, especially keyboard and screen reader users, often navigate by heading elements. An empty heading will present no information and may introduce confusion. |
TBC |
<input code> |
|
Empty button |
Drop down |
A button is empty or has no value text. When navigating to a button, descriptive text must be presented to screen reader users to indicate the function of the button. |
TBC |
<input code> |
If you need help improving your site's accessibility, whether that’s advice on how to get started, hands on support in designing and implementing accessibility features or testing for accessibility and helping to improve, our awesome team of accessibility experts are at your disposal to assist.
We work with many educational institutions and charities that demand accessibility accreditation of AA+ standards to be compliant with their funding, so we’re in a good position to help you make your own site accessible to all of your users.

Case Study:
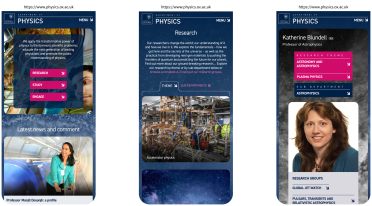
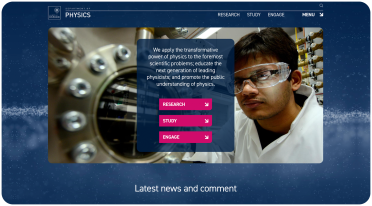
Oxford University, Department of Physics
We had the pleasure of supporting the University of Oxford's Department of Physics with their Drupal 7 site migration. With Drupal 7 nearing end of life, we redesigned their old site and created a dynamic, refreshed Drupal 9-ready site in its place to help transform their online presence. As a department within the University of Oxford, it holds immense prestige as one of the best in the world. It was vital that our team helped to translate this global reputation into a professional, sleek solution.


What we did
The project began pre-pandemic in 2020; we pitched two weeks before the first lockdown, and started the project once it was in full force. Thankfully, our team did a brilliant job of pivoting from office-based working to a 'new normal' of remote working, in order to keep the project moving forward at speed.
Our aim was to give the website a modern makeover, keeping the prestige and professionalism front of mind, without compromising on functionality and accessibility. We transformed areas of the site to provide better user experience, from the main navigation, to animations on interactive elements. Throughout the build, we made sure the new site appropriately reflected the University of Oxford's brand image, accommodating a digital experience users would expect to receive from a globally-renowned academic institution.
Integrating with university-specific systems and third party-tools was a key requirement for the Department’s admin team. We integrated with multiple University of Oxford systems, such as Symplectic Elements (a system that holds details of Physics user’s publications) and Single Sign On (which allows users to sign onto the website using their Oxford University details). Additionally, the site supports third-party tools to aid admin processes, such as the staff database and Active Directory authentication.
To ensure the Department's site could be accessed by all users, our design and UX team focused heavily on creating a user-centric, straightforward design. The updated navigation, for example, now provides a clear pathway through the site, accounting for three main user journeys:
- Research (for students in the field)
- Study (for prospective students)
- Engage (for communities, organisations and alumni)


One final note on accessibility…
Throughout the site, the University’s brand image is balanced with elements geared towards accessibility. We used a colour palette that includes University of Oxford brand guidelines, but added a contrasting splash of magenta to indicate interactive elements for improved user experience.
By making your website accessible, you are ensuring that all of your potential users, including people with disabilities, have a decent user experience and are able to easily access your information. By implementing accessibility best practices, you are also improving the usability of the site for all users.
Feel free to get in touch via our website, by calling us or pop in to our office for a cuppa’ and a chat about ways in which we can help you be more inclusive with your website and deliver your products and services to a wider audience.

