From blueprint to beauty
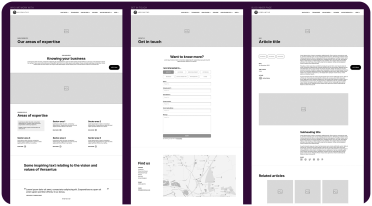
Wireframing involves crafting a visual blueprint that sets the stage for your website's layout, structure, and functionality. This allows UX designers to focus on the moving parts before they start "colouring in". Constructing a skeletal framework that defines the placement of various elements such as headers, content sections, and navigation menus. A lo-fi blueprint can be changed easily and quickly based on your feedback, or your user's feedback, allow us to figure out the difficult stuff efficiently before moving onto visual designs.
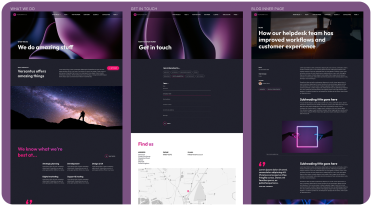
As for design, it's actually an awful lot more than just colouring in. It's all about unleashing creativity and bringing your website to life with captivating aesthetics, striking colour schemes, engaging imagery, and enticing typography.

Our wireframing process
Wireframes allow you to visualise your website's overall layout and structure, providing you with a clear understanding of the user journey and content organisation. During this process we map out user interactions, navigation pathways, and content placement, meaning we create a user-centred design that enhances usability and delivers a delightful experience.
This early visualisation helps uncover any potential issues or gaps in user experience, allowing for timely adjustments. By starting with wireframes, we adopt an iterative approach to design. We can gather feedback and make necessary revisions early on, saving you valuable time and resources in the long run. With all ducks in their neat rows, we can then dive into the detailed design phase.

Our design process
Once the wireframes receive the green light, we move onto the visual design phase. Our designers will focus on key elements like typography, brand integration, space, and balance to ensure a cohesive and impactful design.
Through careful selection of typography, we set the right tone and enhance readability, making your website visually appealing and easy to navigate. They will look to seamlessly integrate your brand elements, such as logos, colours, and imagery, to create a strong, consistent, and recognisable brand presence across your website. They will explore and utilise white space, arranging content and visual elements in a balanced and aesthetically pleasing manner.

Partner with us
Our design team is dedicated to translating your vision into seamless and engaging interfaces.
From conceptual sketches to polished designs, we're committed to bringing your ideas to life with precision and flair.

